vscode格式化导致 20:1 error Expected indentation of 2 spaces but found 8 indent
简介
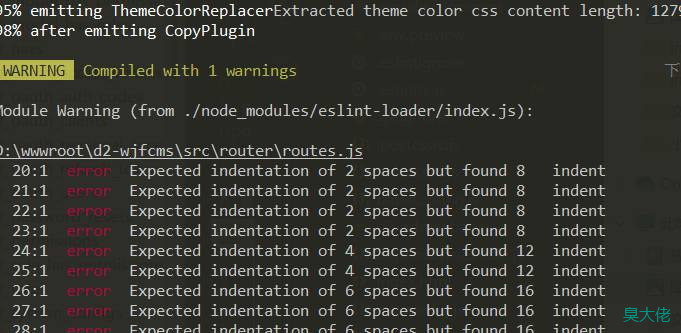
20:1 error Expected indentation of 2 spaces but found 8 indent
问题一
vscode 保存代码时,对代码格式化了,导致vue代码报错:‘ error Expected indentation of 2 spaces but found 8 indent’

原因
本来需要2个空格,实际在格式化的时候出现了8个
解决
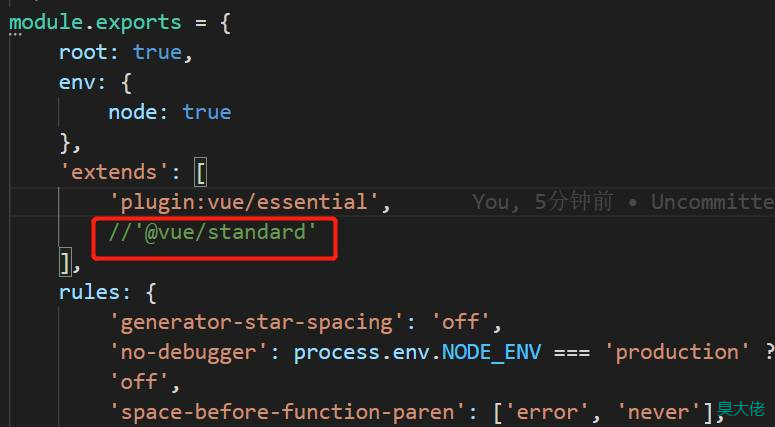
找到.eslintrc.js 文件,注释掉 '@vue/standard'
env: {
node: true
},
'extends': [
'plugin:vue/essential',
//'@vue/standard'
],

最后重启服务
npm run serve // npm run dev

问题二
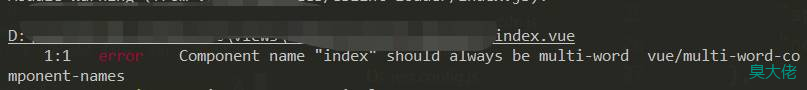
另外,如果出现如下问题:
1:1 error Component name "index" should always be multi-word vue/multi-word-component-names

这是组件命名不够规范导致的,解决方式也是修改.eslintrc.js这个文件,修改如下:
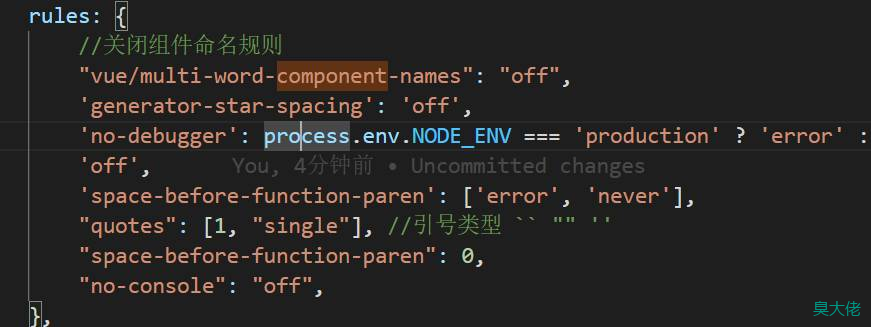
rules: {
//关闭组件命名规则
"vue/multi-word-component-names": "off",
// ...
},

修改完记得重启哦。
问题三
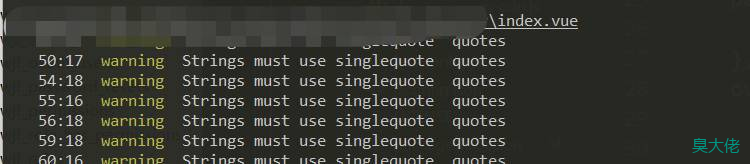
当有警告信息如下时:xxx\index.vue
49:15 warning Strings must use singlequote quotes

解决方法:配置文件eslintrc.js中设置
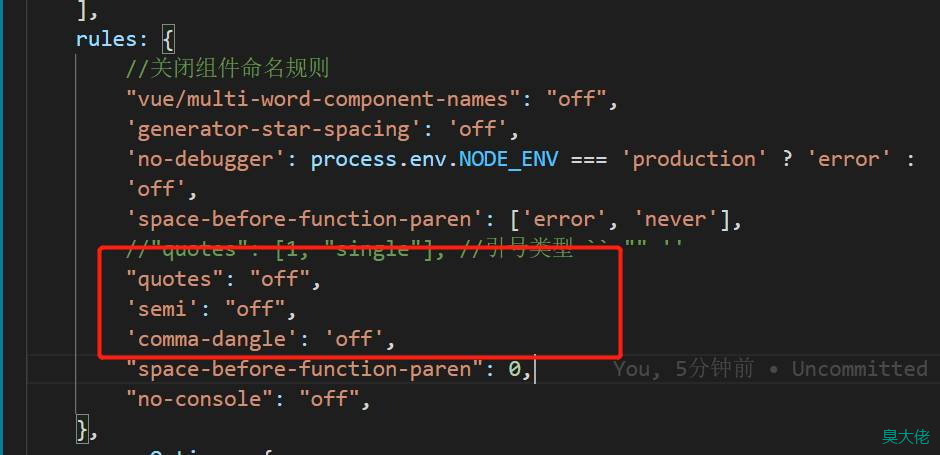
rules: {
// ...
"quotes": "off",
'semi': "off",
'comma-dangle': 'off',
},

修改完记得重启哦。





 微信收款码
微信收款码 支付宝收款码
支付宝收款码