vscode 生成函数注释
简介
vscode 生成函数注释
梗概
JetBrains全家桶中各个语言的编辑器,好用,而且很专业,针对各种语言都有做特定的处理,但是,吃内存是真的,我这8G内存,13年的老本本跑起来还是有点吃力的,
于是,vscode正在慢慢取代JetBrains各个编辑器的地位,python、go、php、web前端…一个vscode全部搞定,虽然有许多不习惯的地方,幸好vscode的扩展还可以,很多需求都可以通过安装扩展来满足。
说回正题,之前写php习惯了使用函数注释,所以,vscode也想搞一个,
配置
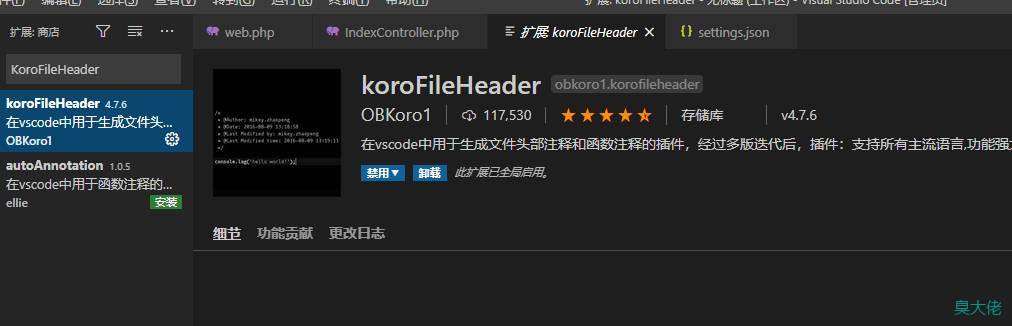
安装插件KoroFileHeader

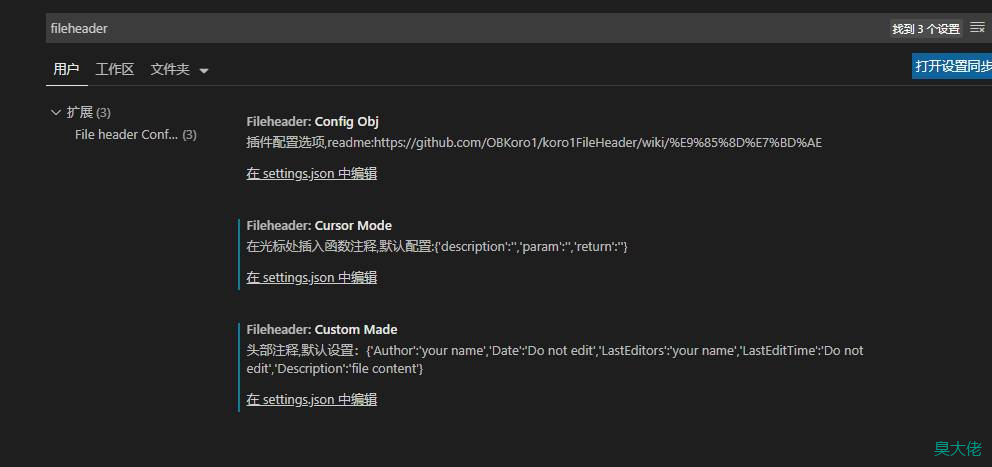
点击vscode菜单栏的 文件->首选项->设置,输入“fileheader”,

在setting.json”中编辑,输入以下设置后保存,然后重启vscode更新设置
// 文件头部注释
"fileheader.customMade": {
"Description":"",
"User": "Vijay <1937832819@qq.com>",
"Date": "Do not edit"
},
//函数注释
"fileheader.cursorMode": {
"Description":"",
"User": "Vijay <1937832819@qq.com>",
"Date": "Do not edit",
"param":"",
"return":""
}

使用
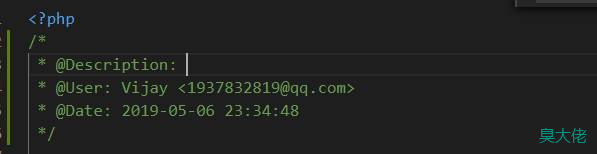
文件头部注释:快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)

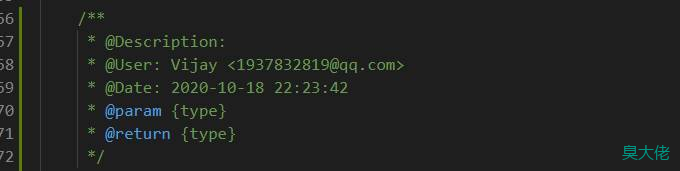
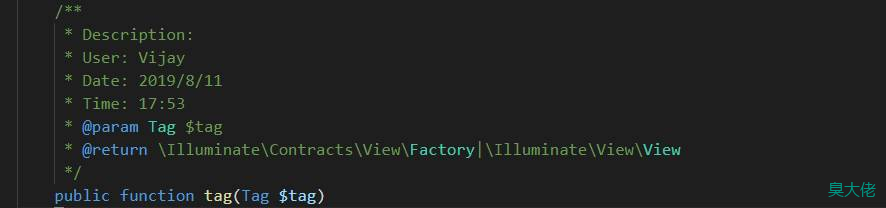
函数注释:快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)

虽然和phpstrom相比,参数和返回没有,但是有总比没有好吧,哈哈哈。






 微信收款码
微信收款码 支付宝收款码
支付宝收款码